Présentation de la partie programmation
Lucas WILLEMS - 25/02/2014
La programmation est une partie importante de ce projet : elle a pour but d'automatiser le robot, de le rendre autonome.
Elle peut être décomposée en 3 branches :
- la saisie du plan : interface web pour saisir et générer le plan
- la simulation : interface web montrant le comportement du robot
- la partie robotique : implémentation de la simulation avec d'autres programmes sur le robot
La saisie du plan
La première partie du travail consiste à :
- créer une interface web pour saisir le plan à tracer
- créer un programme pour générer le plan au format JSON (format très utilisé pour représenter de l'information structurée) à partir des données saisies
Interface de saisie
Cette interface doit permettre à l'utilisateur de saisir les coordonnées :
- des balises qu'il placera sur le terrain
- des points où le robot devra mettre les marques
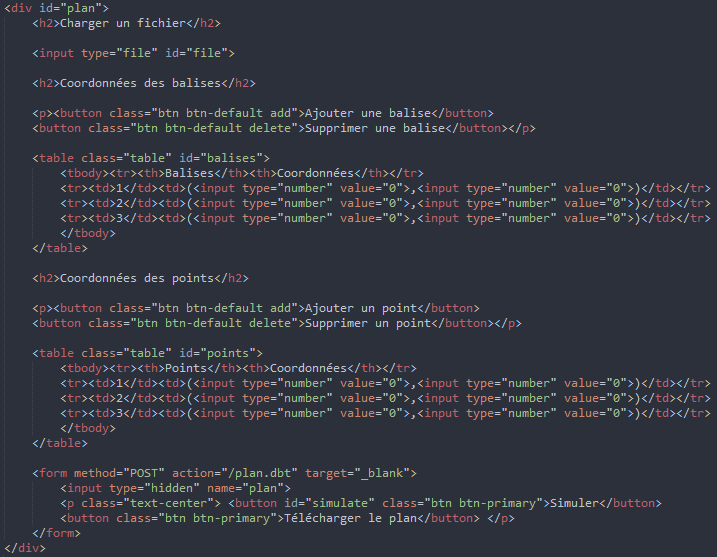
Pour réaliser cette interface, il faut donc créer une page internet contenant du code HTML (un formulaire avec des champs) et du code CSS pour mettre en page :

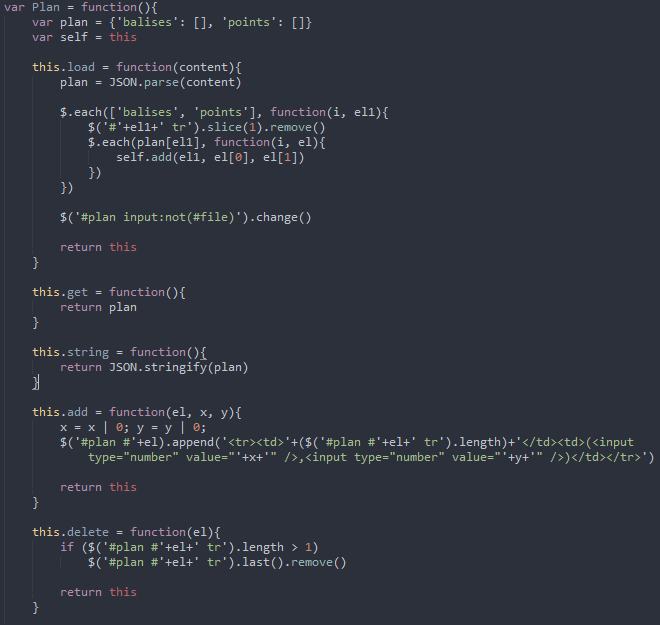
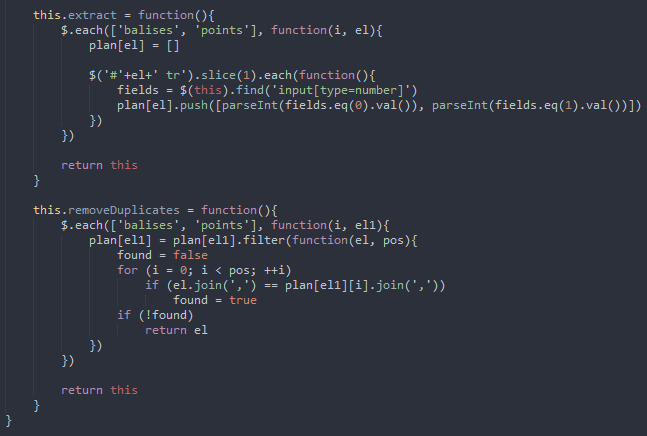
Mais aussi du code Javascript qui se charge de :
- récupérer les données saisies dans les champs ou charger le plan depuis un fichier
- pouvoir ajouter/supprimer des points
- supprimer les points en double
- générer le plan au format JSON


Téléchargement du plan
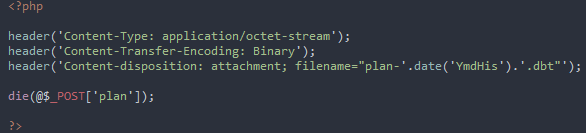
Les données saisies par l'utilisateur sont analysées en Javascript puis envoyées à un programme PHP qui se charge de mettre ces données dans un fichier et de forcer le téléchargement de ce fichier chez le visiteur. Voici le programme :

Un exemple de plan
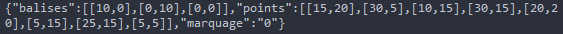
Voici un exemple de plan au format JSON :

Simulation du plan
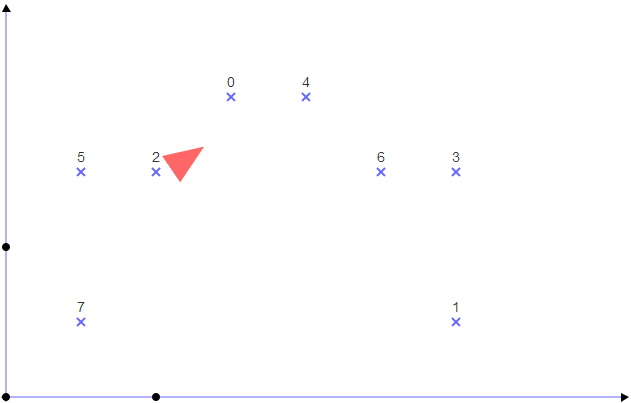
Cette partie a pour but de simuler, dans une page web, le déplacement du robot. Voici un exemple :

Algorithme 1 : prendre le plus court chemin
L'algorithme consiste à :
- Prendre la liste de tous les points
- Trouver le point A le plus près du robot et l'ajouter à une nouvelle liste
- Trouver le point B le plus près du point A et l'ajouter à la nouvelle liste
- Faire la même chose pour tous les autres points
Algorithme 2 : calculer les coordonnées du robot
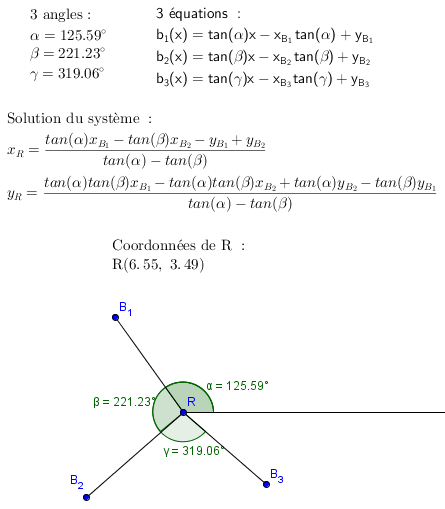
L'approche mathématiques est la suivante :

L'algorithme consiste à :
- Récupérer les N angles formés avec les N balises
- Supposer qu'un certain angle correspond à une certaine balise et un autre angle à une autre balise. Vérifier si l'on retrouve par le calcul les bons angles restants pour les bonnes balises.
- Faire d'autres suppositions tant que l'on ne tombe pas sur tous les angles cohérents.
Algorithme 3 : s'orienter et se déplacer
L'algorithme consiste à :
- Calculer les coordonnées du vecteur pour aller du robot au point le plus prêt du robot
- Calculer l'angle formé entre ce vecteur et l'axe des abscisses
- Comparer l'orientation actuelle du robot avec celle qu'il doit avoir pour être dans la bonne direction
- Faire tourner le robot pour que son orientation corresponde à celle à avoir
- Répéter les étapes 1, 2, 3 et 4 tant que l'on est pas arrivé au point voulu (rayon de 5cm)
- Répéter les étapes 1, 2, 3, 4 et 5 pour les points suivants
Le code
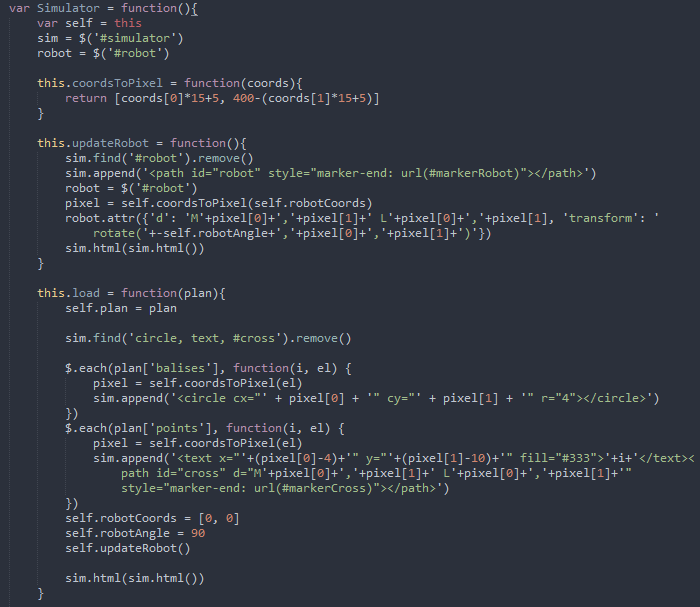
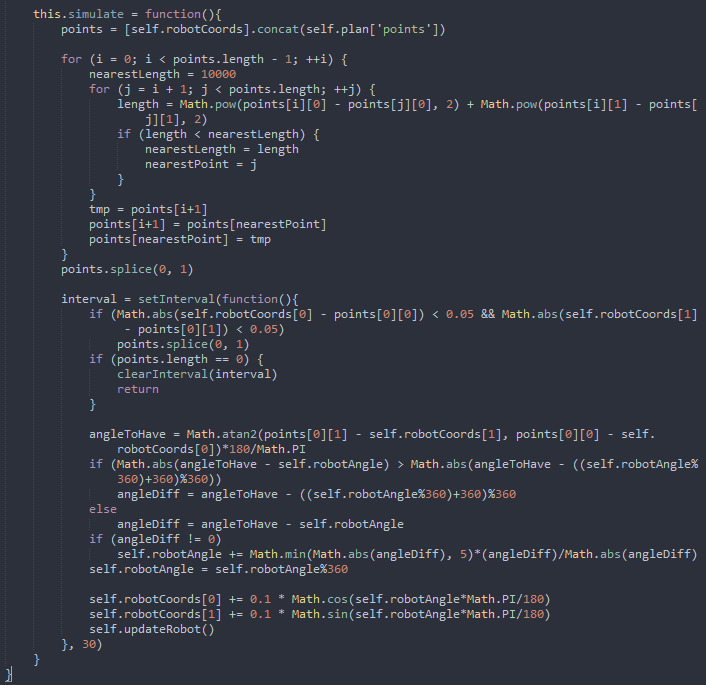
Voici le code Javascript qui m'a permis de gérer la simulation :


Implémentation sur le robot
Il nous faut maintenant implémenter notre simulation. Pour se faire, il faut placer le fichier plan.json dans une carte SD et la mettre dans le lecteur de carte SD du robot. Le traitement du plan va alors se faire en plusieurs étapes :
- Lecture du fichier depuis la carte SD
- Analyse du fichier (parsage)
- Gestion du robot
Lecture du fichier depuis la carte SD
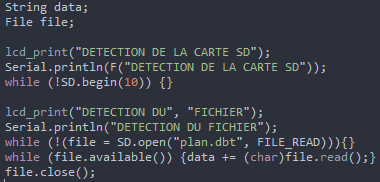
Pour lire le fichier, voici le code que j'ai utilisé :

Notez que la librairie SD a été importée plus haut dans le code grâce à cette instruction :
#include <SD.h>
Analyse du fichier
Il nous faut maintenant parser le contenu du fichier pour extraire les coordonnées des points et des balises. Pour se faire, j'ai créé mon propre code car les librairies trouvables sur internet utilisaient trop de RAM et faisaient planter le programme.
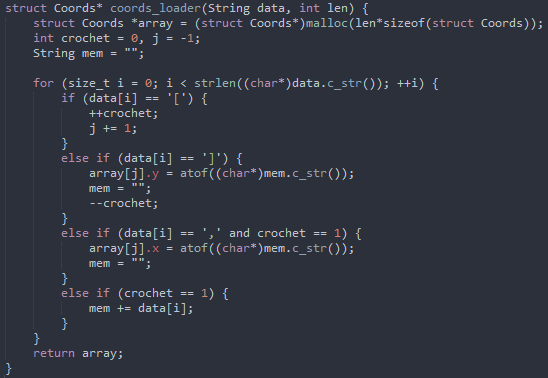
Voici la fonction en C que j'ai réalisé :

Cette fonction est ensuite appelée 2 fois pour récupérer et stocker les coordonnées des balises dans une variable balises et celles des points dans une variable points.
Repérage du robot dans l'espace
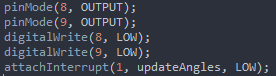
Pour commencer, j'ai initialisé les pattes pour le moteur pas à pas et attaché une interruption sur la patte 3 pour stopper le programme quand le laser détectera une balise. Voici le code :

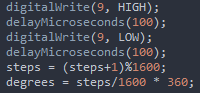
J'ai ensuite, dans la boucle loop, créé un code pour faire tourner le moteur à intervalle régulier et mettre à jour les variable steps et degrees :

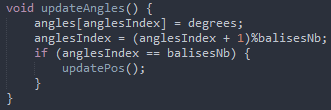
Puis, j'ai implémenté la fonction updateAngles attachée à l'interruption qui se charge de mettre à jour les angles de chacune des balises et qui appelle la fonction updatePos une fois les angles de chacune des balises définies :

Enfin, j'ai implémenté la fonction updatePos qui se charge de mettre à jour la position du robot et son orientation :

Gestion du système de déplacement
Pour gérer le déplacement du robot, j'ai utilisé, à quelques variantes près, le même code que pour la simulation en l'implémentant, cette fois-ci, en C pour Arduino.
Affichage de messages grâce à un écran LCD
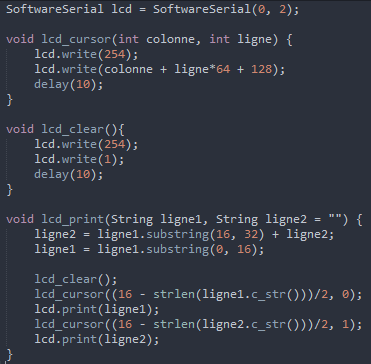
Pour simplifier l'affichage de messages, nous avons décidé d'utiliser un écran LCD. Pour le gérer, j'ai alors créé plusieurs fonctions :

Notez que, à cause de l'utilisant du composant Serial Enabled LCD pour gérer l'écran, j'ai du importer au préalable la librairie SoftwareSerial grâce à l'instruction suivante :
#include <SoftwareSerial.h>
Maintenant, grâce à ces 3 fonctions, je peux facilement afficher du texte sur le LCD.
Expérimentation
Divers tests ont été réalisés et problèmes rencontrés :
- Programme qui s'arrête subitement
- Essayer de faire fonctionner tous les composants indépendemment